Download Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b28.blogspot.com/2021/03/download-free-7614-svg-svg-border.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
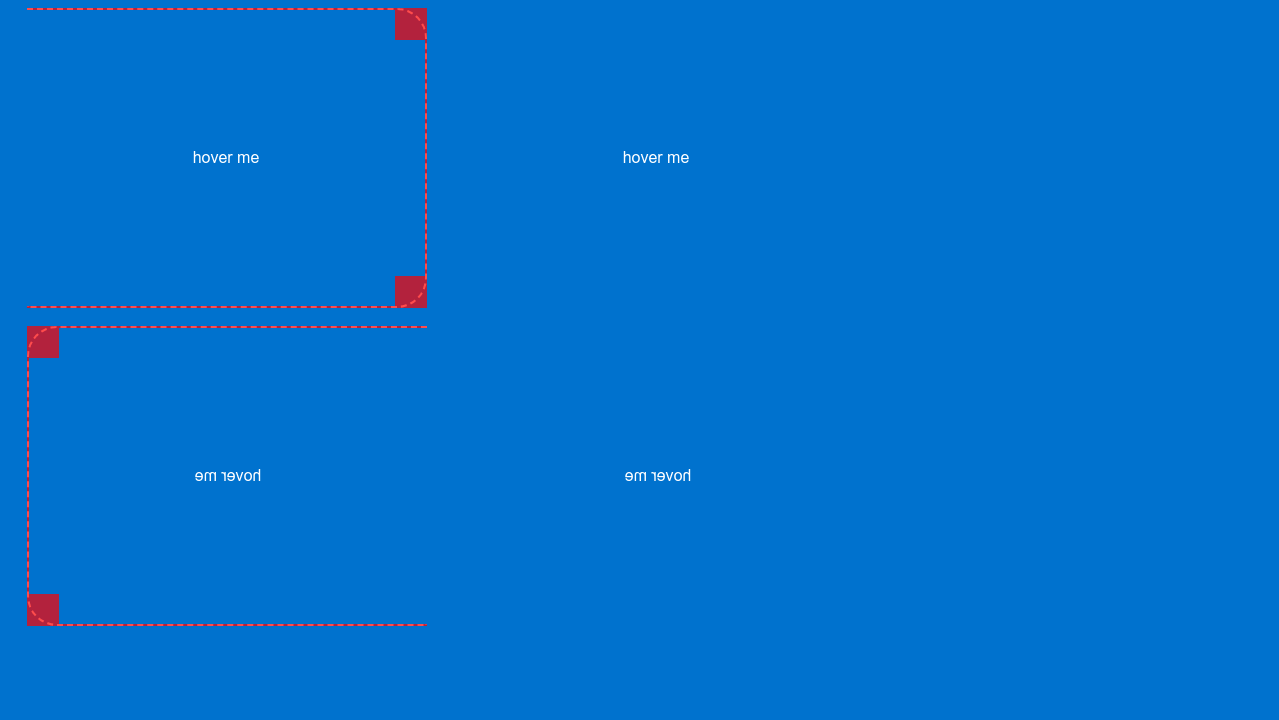
Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free
Download Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): A svg rect { stroke:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: Need a tweak to the border? Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. It needs a solid background in order to work. Check out this svg animation by zach saucier. I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. It needs a solid background in order to work. A svg rect { stroke: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style):
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a.
Best Free Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free
Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: I want to create a border animation for a button element. When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: A svg rect { stroke: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Popular Free Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect in this case, the effect is done by animating the widths or heights of several spans with some js., It's placed on the right side., It's placed on the right side., The design is that the ends of the slanted rectangle are open and then close on hover., I want to create a border animation for a button element., In the svg animation, it almost feels like there is a slight rotation happening., #css3 #html5 #frankslaboratory animated css loader / spinner with., Here are 7 creative loading animations from codepen to get you inspired to create your own stunning loader., In the svg animation, it almost feels like there is a slight rotation happening., A pen by suhas on codepen., It needs a solid background in order to work., Animate any svg icons with css only | svg stroke animation with html css., You can use different kind of border animations if pure css border animation are some useful mixing to help you create & customize your own css border animation effects., With animations to create a (unique?) border animation., Chrome, edge, firefox, opera, safari., The design is that the ends of the slanted rectangle are open and then close on hover., I am going to create a nice animation to highlight an icon., We'll try a different approach that uses svg and., In the previous button border animation effect, we have seen the entire rectangle or square shape of the button getting animated., With animations to create a (unique?) border animation., #css3 #html5 #frankslaboratory animated css loader / spinner with., Need a tweak to the border?, 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you., Here you can get the answer for it., Chrome, edge, firefox, opera, safari.
New Added (Updated File Free) of Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free
Free The design is that the ends of the slanted rectangle are open and then close on hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Free In the previous button border animation effect, we have seen the entire rectangle or square shape of the button getting animated. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Free Works best in chrome at the moment. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
Free In the previous button border animation effect, we have seen the entire rectangle or square shape of the button getting animated. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Free You can use different kind of border animations if pure css border animation are some useful mixing to help you create & customize your own css border animation effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Similiar Design File of Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free
A svg rect { stroke: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. It needs a solid background in order to work. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg).
Border animation effect with svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: When you first look at it, this border is displayed as a. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Animated css border (using an svg). It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Need a tweak to the border? The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
Here's some code and a codepen example: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg).
A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: Animated css border (using an svg). Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
It needs a solid background in order to work. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Animated css border (using an svg). I want to create a border animation for a button element.
Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Need a tweak to the border? 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
Need a tweak to the border? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: When you first look at it, this border is displayed as a. I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: I want to create a border animation for a button element. Need a tweak to the border? Chrome, edge, firefox, opera, safari.
Are you searching for css border animation code? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). I want to create a border animation for a button element. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: When you first look at it, this border is displayed as a.
I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: Animated css border (using an svg). Chrome, edge, firefox, opera, safari. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
It needs a solid background in order to work. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style):
It's placed on the right side. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a.
Need a tweak to the border? Animated css border (using an svg). A svg rect { stroke: Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
See the pen by shaw (@shshaw) on codepen. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: When you first look at it, this border is displayed as a. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
Chrome, edge, firefox, opera, safari. Need a tweak to the border? Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: When you first look at it, this border is displayed as a. It needs a solid background in order to work. A svg rect { stroke:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Need a tweak to the border? A svg rect { stroke: When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In this effect, a single line transforms into a. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). Here's some code and a codepen example:
See the pen svg border animation 1 by zach saucier on codepen. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
Need a tweak to the border? Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Need a tweak to the border? A svg rect { stroke: I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg).
In the svg animation, it almost feels like there is a slight rotation happening. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): It needs a solid background in order to work. A svg rect { stroke: Chrome, edge, firefox, opera, safari. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Need a tweak to the border? Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
Do not enter passwords or personal information on this page. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Animated css border (using an svg).
A svg rect { stroke: It needs a solid background in order to work. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Need a tweak to the border? This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a.
Yeah, in this post, we have put together smart collections of simple yet. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Need a tweak to the border? Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
Svg animation codepen can offer you many choices to save money thanks to 23 active results. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Here's some code and a codepen example:
Here's some code and a codepen example: It needs a solid background in order to work. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style):
Are you searching for css border animation code? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a.
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: I want to create a border animation for a button element. Animated css border (using an svg). It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. A svg rect { stroke: When you first look at it, this border is displayed as a.
This is a code demo posted by a web developer on codepen.io. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. Animated css border (using an svg). It needs a solid background in order to work. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari.
The design is that the ends of the slanted rectangle are open and then close on hover. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. When you first look at it, this border is displayed as a. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke:
I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. Need a tweak to the border? Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover.
I am going to create a nice animation to highlight an icon. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: When you first look at it, this border is displayed as a. I want to create a border animation for a button element. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg).
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Need a tweak to the border? I want to create a border animation for a button element. It needs a solid background in order to work. Here's some code and a codepen example: A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari.
Animated writing font by lee porter. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Animated css border (using an svg). When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
When you first look at it, this border is displayed as a. It needs a solid background in order to work. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. A svg rect { stroke: Chrome, edge, firefox, opera, safari. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example:
Border animation by sean mccaffery. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover.
Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Need a tweak to the border? It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
See the pen by shaw (@shshaw) on codepen. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. It needs a solid background in order to work. I want to create a border animation for a button element. Need a tweak to the border? A svg rect { stroke: When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. Animated css border (using an svg).
Border animation effect with svg and css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg).
When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). Need a tweak to the border? Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Some use svg animation, others use css transform for basic animation, and the rest use the help of javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg).
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. A svg rect { stroke: Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. Animated css border (using an svg). I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Some results of svg animation codepen only suit for specific products, so make sure all the items in your cart qualify before submitting your order. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Need a tweak to the border? The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example:
Check out this svg animation by zach saucier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. Here's some code and a codepen example: A svg rect { stroke:
Chrome, edge, firefox, opera, safari. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. I want to create a border animation for a button element. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
I want to create a border animation for a button element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. Here's some code and a codepen example: A svg rect { stroke: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
A svg rect { stroke: When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. It needs a solid background in order to work. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
I am going to create a nice animation to highlight an icon. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. I want to create a border animation for a button element. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. A svg rect { stroke:
This is a code demo posted by a web developer on codepen.io. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: A svg rect { stroke: When you first look at it, this border is displayed as a.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Animated css border (using an svg). It needs a solid background in order to work. Need a tweak to the border?
Check out this svg animation by zach saucier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a.
When you first look at it, this border is displayed as a. It needs a solid background in order to work. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Need a tweak to the border? Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). I want to create a border animation for a button element.
A svg rect { stroke: When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. Need a tweak to the border? Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg).
Besides using svg to make path animation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: When you first look at it, this border is displayed as a. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. A svg rect { stroke:
Animated css border (using an svg). When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example:
In the previous button border animation effect, we have seen the entire rectangle or square shape of the button getting animated. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke:
This is what we're trying to do (excuse my artistic style): It needs a solid background in order to work. When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Need a tweak to the border?
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). When you first look at it, this border is displayed as a.
Need a tweak to the border? Animated css border (using an svg). Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. It needs a solid background in order to work. I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
Simple yet very effective use of css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. Animated css border (using an svg). A svg rect { stroke: Here's some code and a codepen example:
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example: Need a tweak to the border? Chrome, edge, firefox, opera, safari.
Collection of Download Free 7614+ SVG Svg Border Animation Codepen File SVG PNG DXF EPS Free
Svg + gsap to achieve this effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: A svg rect { stroke: When you first look at it, this border is displayed as a. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style):
When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. Animated css border (using an svg). I want to create a border animation for a button element. A svg rect { stroke: This is a code demo posted by a web developer on codepen.io. Check out this svg animation by zach saucier. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. The design is that the ends of the slanted rectangle are open and then close on hover.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: Check out this svg animation by zach saucier. Animated css border (using an svg). When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. It needs a solid background in order to work. This is a code demo posted by a web developer on codepen.io.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: I want to create a border animation for a button element. When you first look at it, this border is displayed as a.
It needs a solid background in order to work. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): Do not enter passwords or personal information on this page. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a.
Some results of svg animation codepen only suit for specific products, so make sure all the items in your cart qualify before submitting your order. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example:
Do not enter passwords or personal information on this page. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css.
Effects for your website browsers fully support. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). I want to create a border animation for a button element. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. Here's some code and a codepen example:
I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Do not enter passwords or personal information on this page. This is a code demo posted by a web developer on codepen.io. Need a tweak to the border? When you first look at it, this border is displayed as a. I want to create a border animation for a button element.
Here are 7 creative loading animations from codepen to get you inspired to create your own stunning loader. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Here's some code and a codepen example: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
When you first look at it, this border is displayed as a. Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. It needs a solid background in order to work. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. This is a code demo posted by a web developer on codepen.io.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: I want to create a border animation for a button element.
The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): It needs a solid background in order to work. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Need a tweak to the border? Do not enter passwords or personal information on this page. Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element.
The border animation effects need not be used for galleries and buttons alone. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover.
It needs a solid background in order to work. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Need a tweak to the border? Animated css border (using an svg).
Need a tweak to the border? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a.
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Need a tweak to the border? Do not enter passwords or personal information on this page. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari.
Css animations can be broken down into transforms css border animation 1 by zach saucier on codepen free to ask any questions in community. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. Here's some code and a codepen example: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). This is a code demo posted by a web developer on codepen.io. When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. This is what we're trying to do (excuse my artistic style): Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
We'll try a different approach that uses svg and. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: When you first look at it, this border is displayed as a.
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. Here's some code and a codepen example: A svg rect { stroke: Need a tweak to the border? Do not enter passwords or personal information on this page. The design is that the ends of the slanted rectangle are open and then close on hover. This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari.
This is what we're trying to do (excuse my artistic style): SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). A svg rect { stroke: When you first look at it, this border is displayed as a. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
Need a tweak to the border? Here's some code and a codepen example: It needs a solid background in order to work. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. A svg rect { stroke: Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. This is a code demo posted by a web developer on codepen.io. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
Is there any way to get the svg animation similar to the css border if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Here's some code and a codepen example: Animated css border (using an svg). When you first look at it, this border is displayed as a. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example:
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: I want to create a border animation for a button element.
Here's some code and a codepen example: Do not enter passwords or personal information on this page. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
A pen by suhas on codepen. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Here's some code and a codepen example: Need a tweak to the border? A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. It needs a solid background in order to work. Animated css border (using an svg). Do not enter passwords or personal information on this page. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Check out this svg animation by zach saucier.
Here you can get the answer for it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Do not enter passwords or personal information on this page. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Check out this svg animation by zach saucier. I want to create a border animation for a button element. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari.
We use this method in our language learning web app to help indicate to the user the next lesson here is a codepen with the result: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. I want to create a border animation for a button element.
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
In this effect, a single line transforms into a. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: Animated css border (using an svg). I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Animated css border (using an svg). When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. This is a code demo posted by a web developer on codepen.io. Check out this svg animation by zach saucier. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example:
Some use svg animation, others use css transform for basic animation, and the rest use the help of javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: When you first look at it, this border is displayed as a. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Chrome, edge, firefox, opera, safari. Animated css border (using an svg). I want to create a border animation for a button element. Here's some code and a codepen example: This is a code demo posted by a web developer on codepen.io. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. It needs a solid background in order to work. A svg rect { stroke: I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css.
#css3 #html5 #frankslaboratory animated css loader / spinner with. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Animated css border (using an svg). I want to create a border animation for a button element. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: Animated css border (using an svg). I want to create a border animation for a button element. When you first look at it, this border is displayed as a. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. It needs a solid background in order to work.
Here you can get the answer for it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a.
When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Need a tweak to the border? Check out this svg animation by zach saucier. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke:
In this effect, a single line transforms into a. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. Here's some code and a codepen example: I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover.
I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Do not enter passwords or personal information on this page. This is what we're trying to do (excuse my artistic style): This is a code demo posted by a web developer on codepen.io. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Here's some code and a codepen example: Check out this svg animation by zach saucier. A svg rect { stroke: Animated css border (using an svg).
Check out my blog for more svg, greensock, scrollmagic and skrollr tutorials and demos. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). When you first look at it, this border is displayed as a.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). A svg rect { stroke: This is what we're trying to do (excuse my artistic style): I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari. This is a code demo posted by a web developer on codepen.io. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
Check out my blog for more svg, greensock, scrollmagic and skrollr tutorials and demos. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style):
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). Do not enter passwords or personal information on this page. It needs a solid background in order to work. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. I want to create a border animation for a button element. This is a code demo posted by a web developer on codepen.io. The design is that the ends of the slanted rectangle are open and then close on hover. Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Here's some code and a codepen example: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. Here's some code and a codepen example: When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. Check out this svg animation by zach saucier. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. When you first look at it, this border is displayed as a. Need a tweak to the border? Animated css border (using an svg). Do not enter passwords or personal information on this page. A svg rect { stroke: This is what we're trying to do (excuse my artistic style):
This is what we're trying to do (excuse my artistic style): SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Here's some code and a codepen example: A svg rect { stroke: When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Animated css border (using an svg). Do not enter passwords or personal information on this page. This is a code demo posted by a web developer on codepen.io. This is what we're trying to do (excuse my artistic style): Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. A svg rect { stroke: Here's some code and a codepen example:
Yeah, in this post, we have put together smart collections of simple yet. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a.
Chrome, edge, firefox, opera, safari. Need a tweak to the border? I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: When you first look at it, this border is displayed as a. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect in this case, the effect is done by animating the widths or heights of several spans with some js. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: When you first look at it, this border is displayed as a. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Need a tweak to the border? When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Do not enter passwords or personal information on this page. A svg rect { stroke:
Css border animations is a part of css code examples effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). I want to create a border animation for a button element. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Do not enter passwords or personal information on this page. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Need a tweak to the border? 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Check out this svg animation by zach saucier.
Besides using svg to make path animation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). Here's some code and a codepen example:
I want to create a border animation for a button element. Check out this svg animation by zach saucier. A svg rect { stroke: This is a code demo posted by a web developer on codepen.io. Need a tweak to the border? 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Do not enter passwords or personal information on this page. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. It needs a solid background in order to work.
When you first look at it, this border is displayed as a. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Here's some code and a codepen example: When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
This is a code demo posted by a web developer on codepen.io. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Check out this svg animation by zach saucier. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. It needs a solid background in order to work.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Animated css border (using an svg). Here's some code and a codepen example: When you first look at it, this border is displayed as a.
Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Need a tweak to the border? It needs a solid background in order to work. Here's some code and a codepen example: A svg rect { stroke: Do not enter passwords or personal information on this page. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover.
I am going to create a nice animation to highlight an icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. Animated css border (using an svg). When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. Need a tweak to the border? Chrome, edge, firefox, opera, safari. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Here's some code and a codepen example: A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. It needs a solid background in order to work. Animated css border (using an svg).
See the pen by shaw (@shshaw) on codepen. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Need a tweak to the border? Animated css border (using an svg). A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. This is a code demo posted by a web developer on codepen.io. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
Need a tweak to the border? I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Check out this svg animation by zach saucier. I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. This is a code demo posted by a web developer on codepen.io. The design is that the ends of the slanted rectangle are open and then close on hover.
Css animation roundups inspiration codepen. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element.
Check out this svg animation by zach saucier. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. This is a code demo posted by a web developer on codepen.io. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a.
I want to create a border animation for a button element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. A svg rect { stroke: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
Do not enter passwords or personal information on this page. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): This is a code demo posted by a web developer on codepen.io. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: A svg rect { stroke: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg).
When you first look at it, this border is displayed as a. Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Need a tweak to the border? This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke:
This is built with mo.js, a motion graphic javascript library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
Do not enter passwords or personal information on this page. This is a code demo posted by a web developer on codepen.io. It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari.
Svg + gsap to achieve this effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Need a tweak to the border? I want to create a border animation for a button element. Check out this svg animation by zach saucier. This is what we're trying to do (excuse my artistic style): I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example:
Here you can get the answer for it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. When you first look at it, this border is displayed as a.
Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Do not enter passwords or personal information on this page. I want to create a border animation for a button element. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Check out this svg animation by zach saucier. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style):
Effects for your website browsers fully support. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Animated css border (using an svg).
It needs a solid background in order to work. A svg rect { stroke: Need a tweak to the border? This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. Animated css border (using an svg). Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: Animated css border (using an svg). I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover.
Do not enter passwords or personal information on this page. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. This is a code demo posted by a web developer on codepen.io.
Here are 7 creative loading animations from codepen to get you inspired to create your own stunning loader. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: I want to create a border animation for a button element. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
It needs a solid background in order to work. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a.
Css animation roundups inspiration codepen. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke:
This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). Need a tweak to the border? It needs a solid background in order to work. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css.
Why not just animate the border radius attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style):
Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Do not enter passwords or personal information on this page. This is a code demo posted by a web developer on codepen.io. I want to create a border animation for a button element. A svg rect { stroke: I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
When you first look at it, this border is displayed as a. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: When you first look at it, this border is displayed as a. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Check out this svg animation by zach saucier. Need a tweak to the border? Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Do not enter passwords or personal information on this page. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. A svg rect { stroke: It needs a solid background in order to work.
Border animation by sean mccaffery. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
Animated css border (using an svg). Check out this svg animation by zach saucier. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. A svg rect { stroke: This is a code demo posted by a web developer on codepen.io. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. I want to create a border animation for a button element.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. When you first look at it, this border is displayed as a. Here's some code and a codepen example: Animated css border (using an svg).
I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Do not enter passwords or personal information on this page. A svg rect { stroke: This is a code demo posted by a web developer on codepen.io. This is what we're trying to do (excuse my artistic style): It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
It's placed on the right side. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. I want to create a border animation for a button element. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
When you first look at it, this border is displayed as a. Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. It needs a solid background in order to work. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. A svg rect { stroke: Here's some code and a codepen example: This is a code demo posted by a web developer on codepen.io.
Here are 7 creative loading animations from codepen to get you inspired to create your own stunning loader. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. Do not enter passwords or personal information on this page. This is what we're trying to do (excuse my artistic style): It needs a solid background in order to work. Check out this svg animation by zach saucier. I want to create a border animation for a button element. This is a code demo posted by a web developer on codepen.io.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
I want to create a border animation for a button element. A svg rect { stroke: Animated css border (using an svg). This is a code demo posted by a web developer on codepen.io. When you first look at it, this border is displayed as a. Do not enter passwords or personal information on this page. Need a tweak to the border? Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover.
Svg + gsap to achieve this effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Check out this svg animation by zach saucier. When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. I want to create a border animation for a button element.
Effects for your website browsers fully support. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: Animated css border (using an svg).
Need a tweak to the border? Check out this svg animation by zach saucier. This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. It needs a solid background in order to work. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style):
With animations to create a (unique?) border animation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. A svg rect { stroke: Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Need a tweak to the border? Do not enter passwords or personal information on this page. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
We'll try a different approach that uses svg and. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
I want to create a border animation for a button element. It needs a solid background in order to work. Need a tweak to the border? Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Do not enter passwords or personal information on this page.
This is built with mo.js, a motion graphic javascript library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). Do not enter passwords or personal information on this page. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. Need a tweak to the border? Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
We'll try a different approach that uses svg and. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Animated css border (using an svg). When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
When you first look at it, this border is displayed as a. It needs a solid background in order to work. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. A svg rect { stroke: Chrome, edge, firefox, opera, safari. Animated css border (using an svg).
Need a tweak to the border? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: I want to create a border animation for a button element.
Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Need a tweak to the border? This is a code demo posted by a web developer on codepen.io.
Border animation by sean mccaffery. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a.
I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Do not enter passwords or personal information on this page. When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
I am going to create a nice animation to highlight an icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. Animated css border (using an svg). A svg rect { stroke:
I want to create a border animation for a button element. Do not enter passwords or personal information on this page. This is a code demo posted by a web developer on codepen.io. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. A svg rect { stroke: Animated css border (using an svg). Need a tweak to the border?
Check out my blog for more svg, greensock, scrollmagic and skrollr tutorials and demos. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style):
Check out this svg animation by zach saucier. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. A svg rect { stroke: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a.
Why not just animate the border radius attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. A svg rect { stroke: Need a tweak to the border? When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). Check out this svg animation by zach saucier. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Here's some code and a codepen example: I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: Do not enter passwords or personal information on this page. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. This is a code demo posted by a web developer on codepen.io. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Here's some code and a codepen example: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Need a tweak to the border? When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. This is a code demo posted by a web developer on codepen.io. Animated css border (using an svg).
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Animated css border (using an svg). When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example:
I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): Do not enter passwords or personal information on this page. Chrome, edge, firefox, opera, safari. Need a tweak to the border? A svg rect { stroke: Check out this svg animation by zach saucier. This is a code demo posted by a web developer on codepen.io. The design is that the ends of the slanted rectangle are open and then close on hover.
The border animation effects need not be used for galleries and buttons alone. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element. Animated css border (using an svg). When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
Do not enter passwords or personal information on this page. This is a code demo posted by a web developer on codepen.io. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. It needs a solid background in order to work. Need a tweak to the border? Check out this svg animation by zach saucier.
Here's some code and a codepen example: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). Here's some code and a codepen example: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Here's some code and a codepen example: Need a tweak to the border? Check out this svg animation by zach saucier. Do not enter passwords or personal information on this page. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. A svg rect { stroke: This is a code demo posted by a web developer on codepen.io.
Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Here's some code and a codepen example: When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): It needs a solid background in order to work. Need a tweak to the border? The design is that the ends of the slanted rectangle are open and then close on hover. Check out this svg animation by zach saucier.
Why not just animate the border radius attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. A svg rect { stroke: Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Need a tweak to the border? It needs a solid background in order to work. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Some results of svg animation codepen only suit for specific products, so make sure all the items in your cart qualify before submitting your order. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: When you first look at it, this border is displayed as a. Here's some code and a codepen example: Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. This is a code demo posted by a web developer on codepen.io. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. It needs a solid background in order to work. Here's some code and a codepen example: I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Check out this svg animation by zach saucier.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: Animated css border (using an svg). I want to create a border animation for a button element.
A svg rect { stroke: Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): Need a tweak to the border? Check out this svg animation by zach saucier. Animated css border (using an svg). I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Some results of svg animation codepen only suit for specific products, so make sure all the items in your cart qualify before submitting your order. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover.
The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Chrome, edge, firefox, opera, safari. Check out this svg animation by zach saucier.
See the pen svg border animation 1 by zach saucier on codepen. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: I want to create a border animation for a button element. Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. Need a tweak to the border? Here's some code and a codepen example: This is a code demo posted by a web developer on codepen.io. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Check out this svg animation by zach saucier. A svg rect { stroke: Animated css border (using an svg). This is what we're trying to do (excuse my artistic style):
Yeah, in this post, we have put together smart collections of simple yet. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: Animated css border (using an svg). I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Do not enter passwords or personal information on this page. I want to create a border animation for a button element. It needs a solid background in order to work. Need a tweak to the border? Check out this svg animation by zach saucier. This is what we're trying to do (excuse my artistic style):
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Here's some code and a codepen example: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. A svg rect { stroke:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is a code demo posted by a web developer on codepen.io. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Check out this svg animation by zach saucier. Do not enter passwords or personal information on this page.
I want to create a border animation for a button element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
Chrome, edge, firefox, opera, safari. A svg rect { stroke: I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. This is a code demo posted by a web developer on codepen.io.
In the svg animation, it almost feels like there is a slight rotation happening. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). Here's some code and a codepen example: A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
When you first look at it, this border is displayed as a. Need a tweak to the border? 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Check out this svg animation by zach saucier.
Svg animation codepen can offer you many choices to save money thanks to 23 active results. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. Animated css border (using an svg). Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. Need a tweak to the border? The design is that the ends of the slanted rectangle are open and then close on hover. Check out this svg animation by zach saucier. It needs a solid background in order to work. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a.
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Animated css border (using an svg). A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a.
When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Need a tweak to the border? Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. This is a code demo posted by a web developer on codepen.io. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari.
You can use different kind of border animations if pure css border animation are some useful mixing to help you create & customize your own css border animation effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Animated css border (using an svg).
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is a code demo posted by a web developer on codepen.io. Do not enter passwords or personal information on this page. Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): Need a tweak to the border? Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css.
This is built with mo.js, a motion graphic javascript library. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). Here's some code and a codepen example: When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
I want to create a border animation for a button element. When you first look at it, this border is displayed as a. Chrome, edge, firefox, opera, safari. Check out this svg animation by zach saucier. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Need a tweak to the border? It needs a solid background in order to work. Here's some code and a codepen example: I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css.
See the pen svg border animation 1 by zach saucier on codepen. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: When you first look at it, this border is displayed as a. Animated css border (using an svg). Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style):
It needs a solid background in order to work. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Chrome, edge, firefox, opera, safari. Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Check out this svg animation by zach saucier. Animated css border (using an svg). This is a code demo posted by a web developer on codepen.io. When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. A svg rect { stroke:
Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is a code demo posted by a web developer on codepen.io. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Here's some code and a codepen example: I want to create a border animation for a button element.
Effects for your website browsers fully support. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: When you first look at it, this border is displayed as a. Here's some code and a codepen example: Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. Check out this svg animation by zach saucier. This is a code demo posted by a web developer on codepen.io.
Is there any way to get the svg animation similar to the css border if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). I want to create a border animation for a button element. Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. It needs a solid background in order to work. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Animated css border (using an svg). This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. Do not enter passwords or personal information on this page. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css.
Some use svg animation, others use css transform for basic animation, and the rest use the help of javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover.
I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. When you first look at it, this border is displayed as a. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). Need a tweak to the border? A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Here you can get the answer for it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. Animated css border (using an svg). Here's some code and a codepen example: When you first look at it, this border is displayed as a.
Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. When you first look at it, this border is displayed as a. Check out this svg animation by zach saucier.
Here you can get the answer for it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. When you first look at it, this border is displayed as a. Here's some code and a codepen example: Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
I want to create a border animation for a button element. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. A svg rect { stroke: Chrome, edge, firefox, opera, safari. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): Check out this svg animation by zach saucier. Do not enter passwords or personal information on this page. The design is that the ends of the slanted rectangle are open and then close on hover.
A referer from codepen is required to render this page view, and your browser is not sending one (more details). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Here's some code and a codepen example: A svg rect { stroke: Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. I want to create a border animation for a button element.
Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari. A svg rect { stroke: I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is a code demo posted by a web developer on codepen.io. When you first look at it, this border is displayed as a. I want to create a border animation for a button element.
Border animation effect with svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example:
It needs a solid background in order to work. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. I want to create a border animation for a button element. Check out this svg animation by zach saucier. Do not enter passwords or personal information on this page. This is what we're trying to do (excuse my artistic style):
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg).
Need a tweak to the border? Animated css border (using an svg). It needs a solid background in order to work. The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. This is a code demo posted by a web developer on codepen.io. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. A svg rect { stroke:
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: When you first look at it, this border is displayed as a.
Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Do not enter passwords or personal information on this page. Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Need a tweak to the border? This is a code demo posted by a web developer on codepen.io. Here's some code and a codepen example:
I want to create a border animation for a button element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. A svg rect { stroke: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. This is a code demo posted by a web developer on codepen.io. I want to create a border animation for a button element. When you first look at it, this border is displayed as a. Need a tweak to the border? A svg rect { stroke: Animated css border (using an svg). Check out this svg animation by zach saucier. Chrome, edge, firefox, opera, safari.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: Here's some code and a codepen example: 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. Animated css border (using an svg). I want to create a border animation for a button element.
This is a code demo posted by a web developer on codepen.io. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Need a tweak to the border? This is what we're trying to do (excuse my artistic style): When you first look at it, this border is displayed as a. I want to create a border animation for a button element. Animated css border (using an svg). Here's some code and a codepen example: Chrome, edge, firefox, opera, safari.
Its a effect that maintain border by using animation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). Here's some code and a codepen example: When you first look at it, this border is displayed as a. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: This is what we're trying to do (excuse my artistic style):
Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): It needs a solid background in order to work. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. When you first look at it, this border is displayed as a. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. Do not enter passwords or personal information on this page.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect in this case, the effect is done by animating the widths or heights of several spans with some js. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Animated css border (using an svg). The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
I want to create a border animation for a button element. A svg rect { stroke: Here's some code and a codepen example: It needs a solid background in order to work. This is a code demo posted by a web developer on codepen.io. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
A svg rect { stroke: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: When you first look at it, this border is displayed as a. Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Do not enter passwords or personal information on this page. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: This is a code demo posted by a web developer on codepen.io. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. It needs a solid background in order to work. The design is that the ends of the slanted rectangle are open and then close on hover. Animated css border (using an svg). Need a tweak to the border?
Some results of svg animation codepen only suit for specific products, so make sure all the items in your cart qualify before submitting your order. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you first look at it, this border is displayed as a. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: Animated css border (using an svg). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Do not enter passwords or personal information on this page. Chrome, edge, firefox, opera, safari. A svg rect { stroke: Need a tweak to the border? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Animated css border (using an svg).
Some results of svg animation codepen only suit for specific products, so make sure all the items in your cart qualify before submitting your order. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. Animated css border (using an svg). This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. When you first look at it, this border is displayed as a.
When you first look at it, this border is displayed as a. Here's some code and a codepen example: I've seen plenty of those underlines that swipe a color right to left on hover this is a cute and simple animation by gabriel that uses veloicty.js along with css. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. This is a code demo posted by a web developer on codepen.io. Check out this svg animation by zach saucier. I want to create a border animation for a button element. Do not enter passwords or personal information on this page. It needs a solid background in order to work.
